Conversion Rate & Page Load Speed
For years, research has consistently shown that website performance, and especially page load speed is directly correlated to conversion rate. A website visitor is more likely to click the Buy button and complete checkout on fast-loading pages. The faster the website speed, the higher the conversion rate.
Some recent figures:
- 70% of consumers say site speed impacts their willingness to buy from an e-tailer
- Pages loaded in less than 1 second have an average conversion rate of almost 32%.
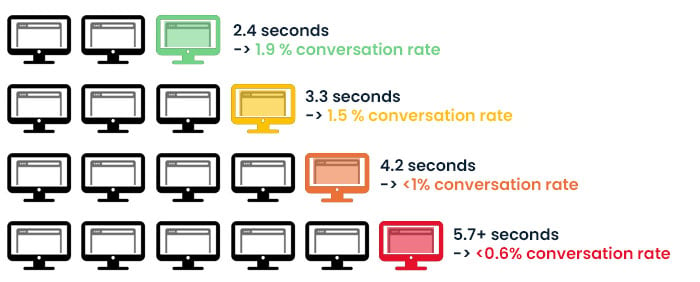
- Pages loaded in 2.4 seconds have an average conversion rate of 1,9%
- Pages loaded in 3.3 seconds: 1.5% conversion rate
- Pages loaded in 4.2 seconds: less than 1% conversion rate
- After 5,7 seconds: 0.6% conversion rate
- After the 5 first seconds of load time, conversion rates drop by an average of 4.42% with each additional second
 Sources: Cloudflare, Hubspot
Sources: Cloudflare, Hubspot
Conversion rate is one of the Key Performance Indicators (KPIs) that the entire e-commerce team should keep track of, and constantly work to improve. As you can see from the numbers above, optimizing page load speed will pay off in terms of conversion rate, but the benefits don't stop there.
The Multiplier Effect on Traffic and Average Order Value
When you optimize your website to load faster, you are also pleasing Google in terms of search engine ranking. Page load time is a variable in the ranking algorithm, so the faster the page loads, the higher your site will rank in Google searches. This means that you will also get more traffic to your site. More traffic AND higher conversion rates are a lucrative combination for any e-tailer.
But there's still more benefit. The reason for higher conversion rates when pages load faster boils down to a better user experience. And the better the user experience on a site, the more they are willing to stay there, leading to a decrease in bounce rate. The modern consumer has no patience at all, time is precious. But if pages load really fast, and don't test visitors' patience, they will spend time on more product pages - and put more products in their shopping cart. This is why page load time also affects the Average Order Value.